Bootstrap
Bootstrap이란?
- Bootstrap은 Twitter에서 개발된 오픈 소스 프론트엔드 프레임워크. CSS, JavaScript 기반의 다양한 도구를 제공해 웹 개발을 쉽게 할 수 있게 제공
- 글자, 인용문, 목록, 표, 입력폼, 버튼, 이미지, 아이콘 등의 자잘한 것 뿐만이 아니라, 드롭다운 메뉴, 버튼, 탭, 리스트, 메뉴바, 페이지 이동 바, 알림 메시지, 썸네일, 진행 바 등의 웹 페이지에서 많이 쓰이는 요소를 거의 전부 내장하고 있고, 입맛에 따라 재사용을 할 수 있다
- 주요 기능과 장점
- 반응형 디자인: 하나의 코드베이스로 다양한 디바이스에 대응 가능
- 그리드 시스템: 레이아웃 구성이 매우 쉬움
- 다양한 구성 요소: 버튼, 네비게이션 바, 폼 등 자주 사용하는 UI 요소들을 미리 정의된 스타일로 사용 가능
- 커뮤니티와 문서: 전 세계적으로 사용되기 때문에 문서와 지원이 풍부
- Bootstrap 사용 이유
- 시간 절약: 기본적인 UI를 빠르게 구성할 수 있어 개발 시간이 단축
- 일관성: 일관된 디자인을 유지 가능
- 확장성: 필요에 따라 쉽게 커스터마이징 가능
Bootstrap 설정
- Bootstrap을 사용하기 위한 방법은 2가지가 있다
- 첫번째는 Bootstrap에서 제공하는 CDN을 이용하여 별도의 설치없이 사용하는 방법
- 두번째는 Bootstrap에서 제공하는 css, js 파일을 직접 받아 사용하는 방법
- 둘다 간단히 사용할 수 있지만 CDN을 사용할 경우 만약 사용하고 있던 CDN 주소가 사라지거나 참조하고 있던 파일이 변경이 될 경우 따로 우리가 해결할 방법이 없다.
- 가능하면 프로젝트 진행 시 CDN 보다는 css, js 파일을 직접 받아 프로젝트 안의 경로로 사용하는게 좋을 것 같다
- 기본 HTML 템플릿 만들기
- 간단한 HTML 문서 구조를 만들고 Bootstrap을 포함하여 기본 설정
- container, row, col 클래스를 활용하여 기본 레이아웃을 구성
- 클래스를 사용하면 웹 페이지가 자동으로 반응형으로 동작
그리드 시스템과 레이아웃
- 그리드 시스템 개념
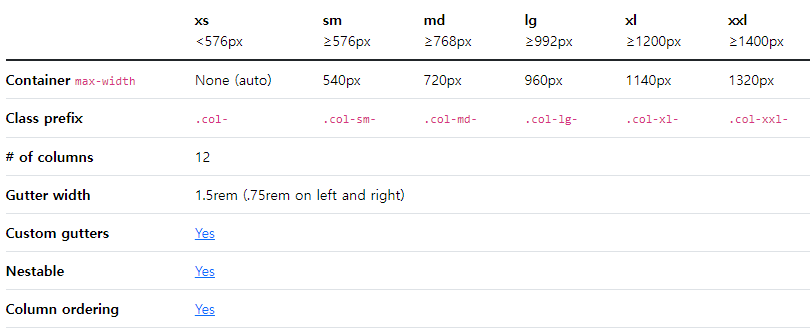
- Bootstrap의 그리드 시스템은 페이지를 12개의 가상 열로 나누어, 각 열에 맞게 콘텐츠를 배치
- container, row, col 클래스 사용법
- container: 전체 페이지의 가로 폭을 제한
- row: 그리드 시스템의 행을 정의합니다. 행은 하나 이상의 열을 포함
- col: 열을 정의합니다. 기본적으로 12개의 열이 있으며, 이를 분할하여 다양한 레이아웃을 생성
- 반응형 레이아웃 만들기
- col-, col-sm-, col-md-, col-lg- 등의 클래스는 화면 크기에 따라 레이아웃이 자동으로 조정. 이를 통해 다양한 디바이스에서 일관된 UI를 유지

기본 구성 요소
- Bootstrap component(구성 요소) 소개
- Component(구성 요소) 개요
- Bootstrap에는 수십 가지의 기본 UI 구성 요소가 포함
- 이 구성 요소들은 웹 페이지를 구성하는데 자주 사용됨
- 주요 구성 요소 설명
- 버튼: 다양한 스타일과 크기의 버튼을 쉽게 생성 가능
- 네비게이션 바: 페이지 상단에 위치하는 네비게이션 바를 쉽게 생성 가능
- 카드: 콘텐츠를 시각적으로 구분하는 카드 컴포넌트
- 폼: 입력 필드, 체크박스, 라디오 버튼 등을 포함한 사용자 입력 폼을 쉽게 구성 가능
- Component(구성 요소) 개요
기본적으로 무료로 Bootstrap 을 사용할 때에는 https://getbootstrap.com/docs/5.3/examples/ 부분에서 필요한 것들을 가져와 사이트에 적용을 한다.
해당 주소로 들어가면 친절하게 Header, Sidebars, Footers, Modals등등 카테고리별로 예제를 모아 둔 데모사이트 및 전체적으로 간략히 디자인 된 데모사이트를 제공하고 있다
디자인이 따로 필요없이 간단히 웹 사이트를 제작할 때에는 디자인이 입혀진 부분을 참고하여 제작하면 쉽게 웹 사이트에 대한 디자인을 끝날 수 있다.
물론 필요하면 하나하나 쪼개서 가져와 붙여서 제작 해도 무관하나 만약 시간이 부족하다면 전체적으로 디자인 된 부분을 가져온디 필요한 부분만 수정하는게 시간절약에 유용하다
오늘 특강에 배운 부분중 내가 생각하는 가장 중요했던 부분은 그리드시스템이 였다.
기본적으로 Bootstrap을 이용할 때 따로 공부하기보다는 그냥 소스를 그대로 가져다 사용하기에 분석을 하지 않았다.
그런데 오늘 특강을 듣고 난 뒤 조금은 Bootstrap의 구조를 쉽게 이해할 수 있고 이제는 커스텀을 잘 할 수 있을거 같다.
기존에는 배치때 내가 원하는 부분으로 맞추기위해 col부분을 삭제 한뒤 내가 임의로 주거나 했었는데 가상의 12개의 열로 배치하는 것을 알게 되니 이제는 쉽게 배치를 내 입맛에 맞게 수정이 가능해 질걸로 생각된다.
★☆ CSS, JavaScript 는 둘다 선택자(id, class, tag_name)를 이용하여 속성을 주어 디자인을 적용하거나 기능을 동작하게 된다!!!☆ ★
'Web' 카테고리의 다른 글
| Django) Pagination (1) | 2024.09.03 |
|---|---|
| Redis (0) | 2024.08.29 |
| Google AI Gemini에 대하여 (13) | 2024.08.28 |
| Django) 데이터터베이스 변경 사항 오류 - 해결 (0) | 2024.08.23 |
| Django 기본 셋팅 (0) | 2024.08.19 |